1. Component Create
// 클래스 컴포넌트
class ClassComp extends React.Component {
render() {
return (
<div className="container">
<h2>class style component</h2>
<p>Number : 2</p>
</div>
)
}
}// 함수형 컴포넌트
function FuncComp(props) {
return (
<div className="container">
<h2>function style component</h2>
<p>Number : 2</p>
</div>
);
}
2. Props
import React, { Component } from 'react'
export default class App extends Component {
render() {
return (
<div className="container">
<h1>Hello World</h1>
<FuncComp initNumber={2}></FuncComp>
<ClassComp initNumber={2}></ClassComp>
</div>
)
}
}
// 함수형
// 인자로 props라는 이름으로 편의상 쓰는 것(다른 이름도 가능)
function FuncComp(props) {
return (
<div className="container">
<h2>function style component</h2>
<p>Number : {props.initNumber}</p>
</div>
);
}
// 클래스형
class ClassComp extends React.Component {
render() {
return (
<div className="container">
<h2>class style component</h2>
<p>Number : {this.props.initNumber}</p>
</div>
)
}
}

3. State
// 함수형
function FuncComp(props) {
// state 초기화
let numberState = useState(props.initNumber); // --> useState는 무조건 배열이 리턴
let number = numberState[0]; //state 사용, 배열의 첫번째: 상태값
let setNumber = numberState[1]; // state 변경, 배열의 두번째: 상태를 바꿀수 있는 함수
// 간단 축약형 사용법
let [_date, setDate] = useState((new Date()).toString());
return (
<div className="container">
<h2>function style component</h2>
<p>Number : {number}</p>
<p>Date : {_date}</p>
<input type="button" value="random" onClick={
function () {
setNumber(Math.random());
}
} />
<input type="button" value="date" onClick={
function () {
setDate((new Date()).toString());
}
} />
</div>
);
}
Function 컴포넌트에서 state를 사용하기 위해서는 useState Hooks를 사용한다.
useState(초기값) - [state value, func] 배열 return
-
useState는 무조건 2개의 값 요소를 갖는 배열이 리턴된다.
-
초기값을 줬을 때, 리턴된 배열의 첫 번째 요소가 그 값이 된다.
-
리턴된 배열의 2번째 값은 함수로, state를 바꿀 수 있는 함수다.
// 클래스형
class ClassComp extends React.Component {
// state 초기화
state = {
number: this.props.initNumber,
date: (new Date()).toString()
}
render() {
return (
<div className="container">
<h2>class style component</h2>
<p>Number : {this.state.number}</p> {/*state 사용 */}
<p>Date : {this.state.date}</p>
<input type="button" value="random" onClick={
function () {
this.setState({ number: Math.random() }); {/*state 변경 */ }
}.bind(this)
} />
<input type="button" value="date" onClick={
function () {
this.setState({ date: (new Date()).toString() }); {/*state 변경 */ }
}.bind(this)
} />
</div>
)
}
}
Class 컴포넌트에서 안 좋은 점이 bind를 해줘야 하는 것이다. 바인딩을 안 하고 사용하는 방법들이 존재한다. (ex. 화살표 함수...)
-
state 초기화 : constructor를 사용하거나, 위와 같이 사용해 초기화할 수 있다.
-
state 사용 : this.state를 이용한다. 여기서 render 함수 안에서 바인딩을 해줘야 한다.
-
state 변경 : this.setState를 이용한다.

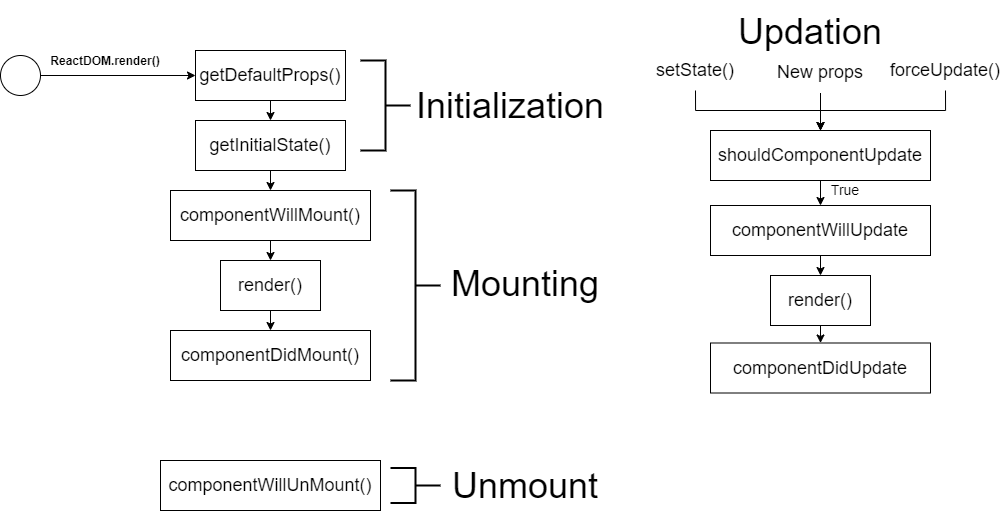
4. Life cycle

useEffect(<function>, <Array>)
-
<Array> == 생략 : 첫 렌더링 + state 변화에 따른 모든 렌더링 시에 동작한다.
-
<Array> == [ ] : 첫 렌더링 시에만 동작한다. componentDidMount()와 같다.
-
<Array> == [state] : 첫 렌더링 시 동작하고, 배열 안에 넣어준 값의 상태가 변할 때마다 계속 동작한다. componentDidMount() & componentDidUpdate()
-
Clean up : return으로 함수를 지정해주면 clean up작업을 한다. componentWillUnmount()와 같은 동작이다. 즉, 컴포넌트가 수명을 다하고 사라질 때 어떤 행동을 하는 것을 의미한다.
'JavaScript > React' 카테고리의 다른 글
| [React] react-testing-library 사용법 및 기본 개념 (0) | 2021.07.10 |
|---|---|
| [React] Memoization Hooks - useMemo, useCallback (0) | 2021.02.25 |
| [React] 이벤트 처리하기 (0) | 2020.12.01 |
| [React] State 다루기 (0) | 2020.11.30 |
| [React] Component 생성 & props 다루기 (0) | 2020.11.30 |
