Express 공식 문서를 참조했습니다.
1. Express?
: Node.js를 위한 빠르고 개방적인 웹 프레임워크, 최소한의 기능을 갖춘 라우팅 및 미들웨어 웹 프레임워크
2. 설치
npm install express --save
npm install express
3. 기본 사용법
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
4. 라우팅
1) 구조
app.METHOD(PATH, HANDLER)- app : express() 객체 인스턴스
- METHOD : HTTP 요청 메소드(get, post, put, delete...)
- PATH : 서버에서의 경로 url
- HANDLER : 라우트가 성공했을 때 실행되는 함수
2) 예제
- 라우트 메소드
var express = require('express');
var app = express();
// 홈 화면으로 라우팅 되며, hello world가 출력
app.get('/', function(req, res) {
res.send('hello world');
});
// GET method route
app.get('/', function (req, res) {
res.send('GET request to the homepage');
});
// POST method route
app.post('/', function (req, res) {
res.send('POST request to the homepage');
});
- 라우트 경로
요청 메소드와의 조합을 통해, 요청이 이루어질 수 있는 엔드포인트를 정의한다. 라우트 경로는 문자열, 문자열 패턴 또는 정규식 일 수 있다.
- 라우트 핸들러
하나의 콜백 함수는 하나의 라우트를 처리할 수 있다. 예를 들면 다음과 같다.
app.get('/example/a', function (req, res) {
res.send('Hello from A!');
});미들웨어와 비슷하게 작동하는 여러 콜백 함수를 제공하여 요청을 처리할 수 있다. 유일한 차이점은 이러한 콜백은 next('route')를 호출하여 나머지 라우트 콜백을 우회할 수도 있다는 점이다. 이러한 메커니즘을 이용하면 라우트에 대한 사전 조건을 지정한 후, 현재의 라우트를 계속할 이유가 없는 경우에는 제어를 후속 라우트에 전달할 수 있다.
// 2개 이상의 콜백 함수는 하나의 라우트를 처리할 수 있다(next 오브젝트를 반드시 지정해야 함)
app.get('/example/b', function (req, res, next) {
console.log('the response will be sent by the next function ...');
next();
}, function (req, res) {
res.send('Hello from B!');
});// 하나의 콜백 함수 배열은 하나의 라우트를 처리할 수 있다.
var cb0 = function (req, res, next) {
console.log('CB0');
next();
}
var cb1 = function (req, res, next) {
console.log('CB1');
next();
}
var cb2 = function (req, res) {
res.send('Hello from C!');
}
app.get('/example/c', [cb0, cb1, cb2]);// 독립적인 함수와 함수 배열의 조합은 하나의 라우트를 처리할 수 있다.
var cb0 = function (req, res, next) {
console.log('CB0');
next();
}
var cb1 = function (req, res, next) {
console.log('CB1');
next();
}
app.get('/example/d', [cb0, cb1], function (req, res, next) {
console.log('the response will be sent by the next function ...');
next();
}, function (req, res) {
res.send('Hello from D!');
});
5. 미들웨어
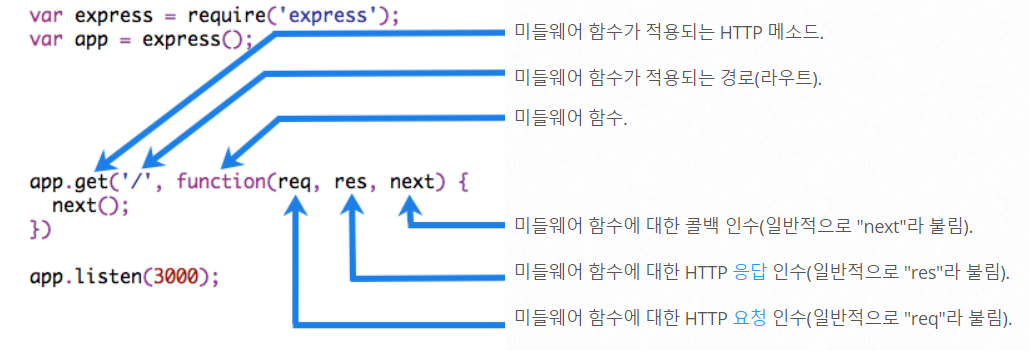
1) 작성

2) 예제
var express = require('express');
var app = express();
// 미들웨어 함수 작성 후 변수 할당
var requestTime = function (req, res, next) {
req.requestTime = Date.now();
next();
};
// 미들웨어 함수를 로드하려면 미들웨어 함수를 지정하여 app.use()를 호출
// 루트 경로 라우트 로드 전에 먼저 로드 된다.
app.use(requestTime);
// 콜백 함수는 미들웨어 함수가 req(요청 오브젝트)에 추가하는 특성을 사용한다.
app.get('/', function (req, res) {
var responseText = 'Hello World!';
responseText += 'Requested at: ' + req.requestTime + '';
res.send(responseText);
});
app.listen(3000);
- app.use() : 사용하고자 하는 미들웨어 함수를 로드한다.
미들웨어의 로드 순서는 중요하며, 먼저 로드되는 미들웨어 함수가 먼저 실행된다.
만약 위 예제에서 루트 경로 라우링 이후 app.use()를 하면 루트 경로의 라우트 핸들러가 요청-응답 주기를 종료하므로 요청은 절대로 requestTime에 도달하지 못한다. (스택 내의 그다음 미들웨어 함수에 요청을 전달하는 next() 요청이 없기 때문이다.)
현재의 미들웨어 함수가 요청-응답 주기를 종료하지 않는 경우에는 next()를 호출하여 그 다음 미들웨어 함수에 제어를 전달해야 합니다. 그렇지 않으면 해당 요청은 정지된 채로 방치됩니다.
사용자는 요청 오브젝트, 응답 오브젝트, 스택 내의 그 다음 미들웨어 함수, 그리고 모든 Node.js API에 대한 액세스 권한을 가지고 있으므로, 미들웨어 함수에 대한 가능성, 중요성은 끝이 없다고 설명돼있다.
3) 여러 미들웨어 함수 종류

이 외에도 유명한 여러 미들웨어가 많으니 필요에 따라 사용하면 될 듯하다.
'Node.js' 카테고리의 다른 글
| [Node.js] http-proxy-middleware 모듈 (0) | 2020.11.10 |
|---|---|
| [Node.js] Mongoose 모듈 사용하기 (0) | 2020.11.03 |
| [Node.js] JWT를 이용한 사용자 인증 (jsonwebtoken 모듈) (0) | 2020.08.28 |
| [Node.js] package.json 파일은 무엇인가? (0) | 2020.08.02 |