css/ overflow속성
overflow
안쪽의 내용을 어떻게 잡을지, 어떻게 보여줄지에 대한 속성이다. 자식 요소가 부모 요소의 범위를 초과할 때어떻게 처리할 것인지를 지정해주는 속성이다. 아래에는 overflow 사용 시 이용되는 값들이다.
-
visible : 박스를 넘어가도 보여준다.(default 값)
-
hidden : 박스를 넘어간 부분은 보이지 않는다.
-
scroll : 박스를 넘어가든 넘어가지 않든 스크롤바가 나온다.
-
auto : 박스를 넘어가지 않으면 스크롤바가 나오지 않고, 박스를 넘어갈 때에는 스크롤바가 나온다.
-
initial : 기본값으로 설정한다.
-
inherit : 부모 요소의 속성 값을 상속 받는다.
overflow:hidden
hidden으로 값을 설정하면 내용이 박스를 넘어갔을 때, 넘어간 부분이 보이지 않게 된다.
height 값이 없는 상태일 때 높이값을 대신하고, 내용물에 따라 높이가 유동적으로 달라진다.(즉, 내용이 유동적일 때 높이 대신으로 사용)
반대로 height가 있는 상태일 때 적용하면, 높이만큼 흘러넘치는 내용물이 잘려서 보이게 된다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: hidden;
}
</style>
</head>
<body>
<h2>CSS Overflow</h2>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Laboriosam,
dicta? Nam exercitationem numquam ab eos fugiat sit voluptates</div>
</body>
</html>
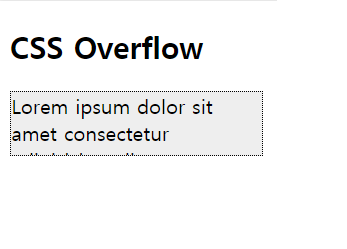
결과

overflow:scroll
내용물이 박스보다 클 때, 넘치는 것을 잘리지 않고 볼 수 있도록 스크롤이 생긴다.
-
overflow-x:scroll; --> x축 스크롤만 생김
-
overflow-y:scroll; --> y축 스크롤만 생김
-
overflow-y:hidden; --> y축 스크롤을 숨김
-
overflow-x:hidden; --> x축 스크롤을 숨김
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: #eee;
width: 200px;
height: 100px;
border: 1px dotted black;
overflow: scroll;
}
</style>
</head>
<body>
<h2>CSS Overflow</h2>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Laboriosam, dicta? Nam exercitationem numquam ab eos fugiat sit voluptates, mollitia esse, praesentium id delectus repudiandae nulla quisquam nisi ut, eius ratione!</div>
</body>
</html>
결과

반응형
'HTML & CSS' 카테고리의 다른 글
| [CSS] Position 속성 (0) | 2020.06.18 |
|---|---|
| [CSS] 배경 이미지 (0) | 2020.04.26 |
| [HTML5 / CSS3] 블럭 구조 vs 인라인 구조 vs 인라인블럭 구조 (0) | 2020.04.25 |